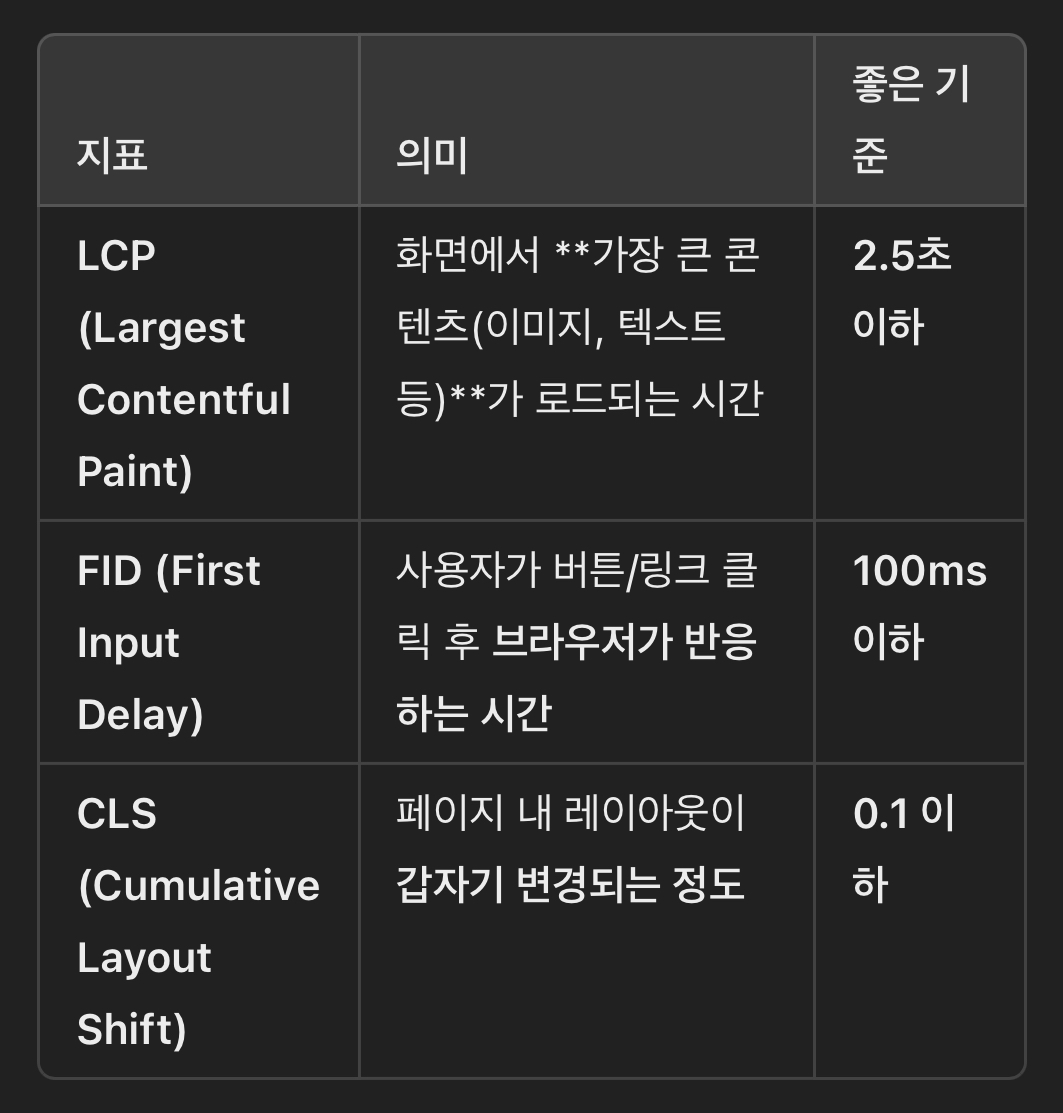
Web Vitals는 구글이 정의한 웹사이트 사용자 경험(UX) 품질을 측정하는 핵심 지표웹페이지의 로딩 속도, 인터랙션 반응 속도, 시각적 안정성을 평가해서 SEO(검색엔진 최적화)와 사용자 경험을 개선하는 데 도움을 줌.✔ Core Web Vitals (핵심 지표 3가지)현재 가장 중요한 Web Vitals 지표는 LCP, FID, CLS✔ 각 Web Vitals 최적화 방법① LCP (Largest Contentful Paint) → 로딩 속도 최적화🚀 문제: 페이지에서 가장 큰 콘텐츠가 늦게 로드되면 사용자 체감 속도가 느려짐✅ 해결 방법:이미지 최적화 → WebP 사용, 크기 조정, loading="lazy" 적용Critical Rendering Path 최적화 → preload로 중요한 리소..