728x90
Web Vitals는 구글이 정의한 웹사이트 사용자 경험(UX) 품질을 측정하는 핵심 지표
웹페이지의 로딩 속도, 인터랙션 반응 속도, 시각적 안정성을 평가해서 SEO(검색엔진 최적화)와 사용자 경험을 개선하는 데 도움을 줌.
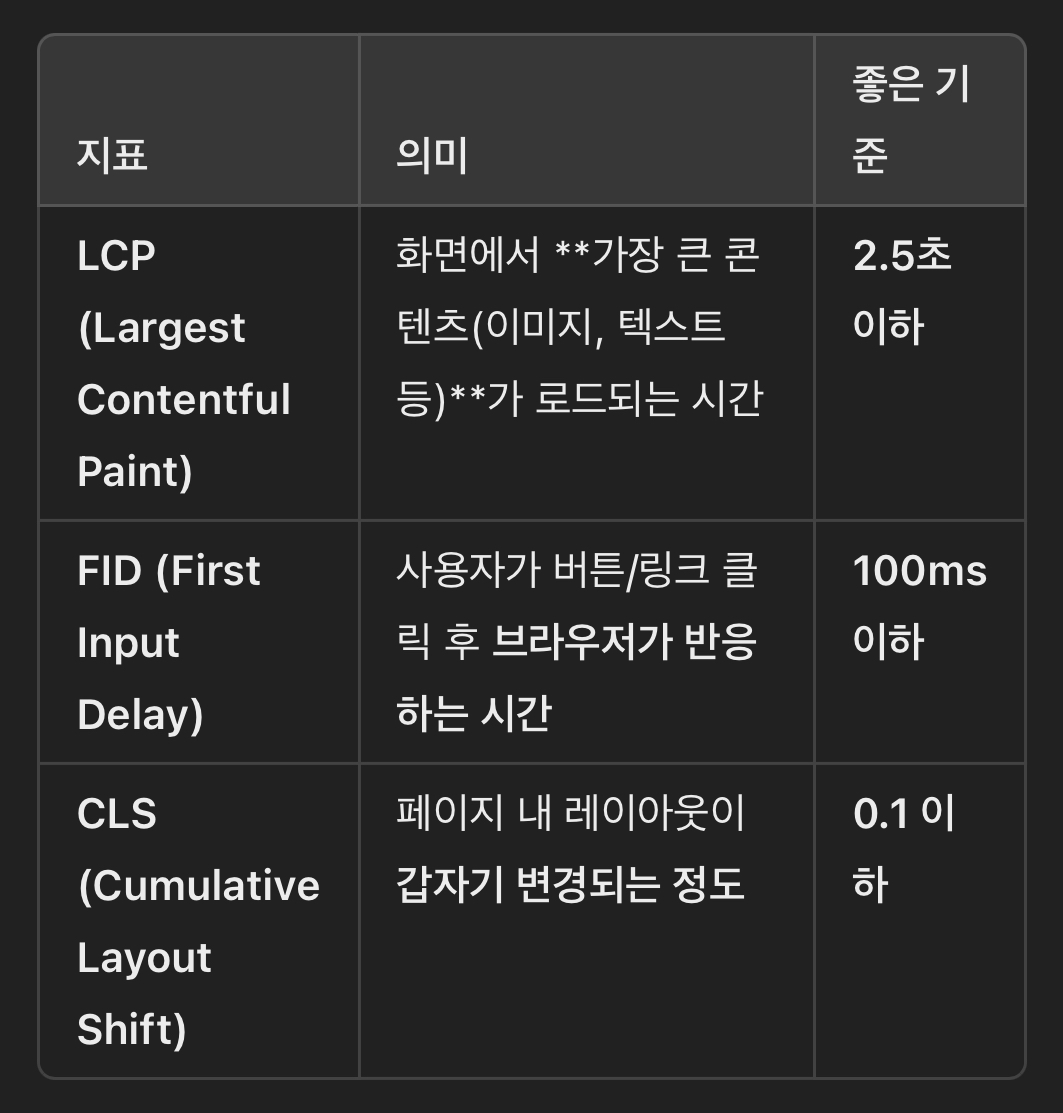
✔ Core Web Vitals (핵심 지표 3가지)
현재 가장 중요한 Web Vitals 지표는 LCP, FID, CLS

✔ 각 Web Vitals 최적화 방법
① LCP (Largest Contentful Paint) → 로딩 속도 최적화
🚀 문제: 페이지에서 가장 큰 콘텐츠가 늦게 로드되면 사용자 체감 속도가 느려짐
✅ 해결 방법:
- 이미지 최적화 → WebP 사용, 크기 조정, loading="lazy" 적용
- Critical Rendering Path 최적화 → preload로 중요한 리소스 먼저 로드
<link rel="preload" as="image" href="hero-image.webp">- 서버 응답 속도 개선 → CDN 사용, Gzip/Brotli 압축, TTFB(Time to First Byte) 줄이기
② FID (First Input Delay) → 반응 속도 개선
🚀 문제: 클릭했는데 반응이 늦으면 UX가 나빠짐
✅ 해결 방법:
- 메인 스레드 작업 최적화 → 브라우저가 멈추지 않도록 setTimeout(), Web Worker 활용
- JS 실행 최소화 → 불필요한 JS 줄이고, 크리티컬 스크립트는 defer
<script src="script.js" defer></script>- Third-party 스크립트 줄이기 → 예: Google Tag Manager, 광고 스크립트 최적화
③ CLS (Cumulative Layout Shift) → 시각적 안정성 개선
🚀 문제: 이미지, 광고, 글씨가 갑자기 움직이면 사용자 경험이 나빠짐
✅ 해결 방법:
- 이미지 & 비디오 크기 명시 → width와 height 설정
<img src="image.jpg" width="800" height="600">- 웹폰트 사용 시 FOUT/FOIT 방지 → font-display: swap; 적용
- 광고/동적 콘텐츠 위치 지정 → 레이아웃 변화를 최소화
✔ Web Vitals 점수 측정 방법
✅ Lighthouse (DevTools > Lighthouse 실행)
✅ PageSpeed Insights (https://pagespeed.web.dev)
✅ Web Vitals Chrome 확장 프로그램
✔ Web Vitals를 왜 신경 써야 할까?
✅ SEO에 직접적인 영향 → Google 검색 랭킹 반영
✅ 사용자 이탈 방지 → 느린 사이트는 사용자 경험이 나빠지고, 이탈률 상승
✅ 사이트 전반적인 퍼포먼스 향상
프론트엔드 개발자로서 Web Vitals 최적화는 SEO와 UX를 동시에 개선하는 중요한 요소!
728x90
'Web' 카테고리의 다른 글
| SSG (Static Site Generation)란? (0) | 2025.02.12 |
|---|---|
| Web Performance 최적화 방법 (1) | 2025.02.12 |
| Virtual DOM (0) | 2023.10.31 |
| 봐야 하는 (0) | 2023.02.28 |
| [wsl, puppeteer] node_modules/puppeteer/.local-chromium/linux-686378/chrome-linux/chrome: error while loading shared libraries: libXcursor.so.1: cannot open shared object file: No such file or directory 에러 해결 방법 (0) | 2022.04.01 |