브라우저 (Browser)
- HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는 도구
ex) 모질라, 파이어폭스, 크롬, 익스플로러, 엣지, 사파리 등
※ 브라우저의 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정함
브라우저의 주요 UI
- URI를 입력할 수 있는 주소 표시줄
- 상태 표시줄
- 도구모음
- 북마크
- 다양한 버튼 : 이전 버튼, 다음 버튼, 새로 고침 버튼, 현재 문서의 로드를 중단할 수 있는 정지 버튼, 홈 버튼
※ 표준 명세가 없음에도, 수 년간 서로의 장점을 모방하다가 기준이 되어버림
브라우저의 주요 기능
- 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시
※ 자원 : 주로 HTML 문서, PDF나 이미지 등
※ 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해짐
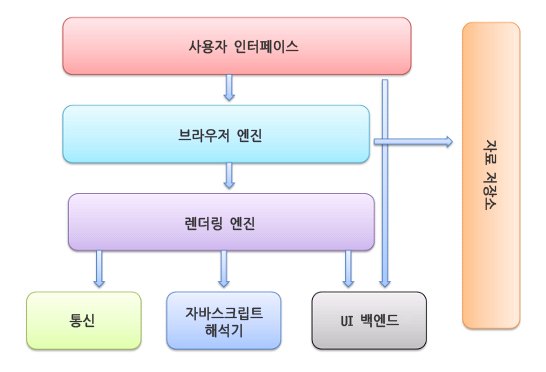
브라우저의 주요 구성요소
1. 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2. 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진
- 요청한 콘텐츠를 표시
ex) HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시
4. 통신
- HTTP 요청과 같은 네트워크 호출에 사용
- 독립적인 인터페이스이au, 각 플랫폼 하부에서 실행
5. UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림
- 플랫폼에서 명시하지 않은 일반적인 인터페이스
- OS의 사용자 인터페이스 체계를 사용
6. 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
7. 자료 저장소
- 자료를 저장하는 계층
- 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장
ex) Web storage, Web SQL database 등
렌더링 엔진
역할
- 요청 받은 내용을 브라우저 화면에 표시
- HTML 및 XML 문서와 이미지를 표시
- 플러그인이나 브라우저 확장 기능을 이용해 PDF 등도 표시 가능
종류
- 게코(Gecko) : 파이어폭스, 모질라
- 웹킷(Webkit) : 사파리, 크롬
※ 웹킷(Webkit)
- 최초 리눅스 플랫폼에서 동작하기 위해 제작된 오픈소스 엔진
- Apple이 Mac과 Windows에서 사파리 브라우저를 지원하기 위해 수정
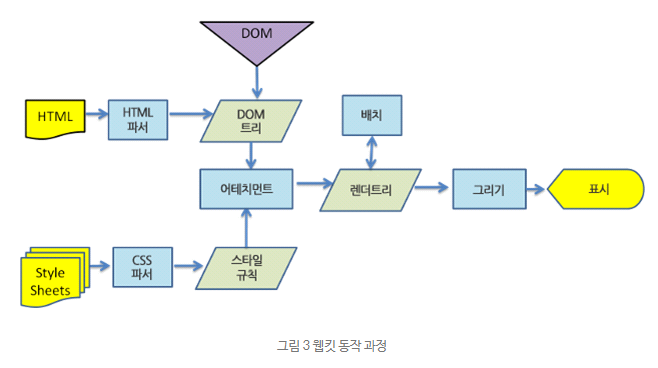
동작 과정
1. 통신으로부터 요청한 문서의 내용(보통 8KB 단위로 전송)을 얻는 것부터 시작
2. HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환
3. 외부 CSS 파일과 함께 포함된 스타일 요소 파싱
4. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성
5. 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됨
6. 렌더 트리 배치 : 각 노드가 화면의 정확한 위치에 표시되는 것을 의미
7. UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정
- 일련의 과정들이 점진적으로 진행됨
- 렌더링 엔진은 가능하면 빠르게 내용을 표시하기 위해 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작
- 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시
출처
'Web' 카테고리의 다른 글
| [Web API] Selection, Range, Event, Element, Node, Window, Document (0) | 2021.06.22 |
|---|---|
| HTTP 헤더(Header) (0) | 2020.10.28 |
| compiler VS interpreter (0) | 2020.09.28 |
| CORS(Cross-Origin Resource Sharing / 교차 출처 자원 공유) (0) | 2020.09.23 |
| HTTP 응답 상태 코드 (Response Status Code) (0) | 2020.07.15 |